Lab-Gown Diamonds Website
Client: FreeCodeCamp
Industry: Industrial, Luxury Goods & Jewelry
Role:
UX Designer, UX Research, Visual Design, Mockup, Prototyping and Testing
Front-End Developer, HTML, CSS, JavaScript
Tools: Photoshop, Illustrator, Visual Studio Code, React.js; CodePen
Programming Languages: HTML, CSS
Duration: December 2020 (1 week)
Background
Lab-grown diamonds are diamonds created in a laboratory using the three methods: high-pressure and high-temperature (HPHT) method, chemical vapor deposition (CVD) method, and ultrasound cavitation method. They are necessary for multiple industries, including Industrial and Luxury Goods Industries.
The usages of lab-grown diamonds include [1]:
Gemstones.
Oil and gas drills as polycrystalline diamonds.
Materials for Window and defense and laser.
Protecting electronic and electrical devices by preventing circuitry from overheating.
Being heat sinks for telecommunications and microelectronic devices.
Production of laser optics.
Production of industrial and household water treatment products.
Materials for surgical scalpel and radiation detectors in the health industry.
Materials for diamond-based quantum computer technology.
Materials for loudspeakers as polycrystalline CVDs.
Overview
Lab-Grown Diamonds Website is a two-week project to build a technical documentation web page that informs the end users about the usability and creation of lab-grown diamonds to encourage them to invest in lab-grown diamonds instead of traditional mined diamonds.
Natural diamond mines cause negative social and environmental influences in South Africa, Russia, Botswana, India, Siberia, Brazil, China, Canada, and the United States. The mining of diamonds is responsible for unsafe working conditions, child labor, and environmental damage. The largest political impact of mined diamonds is blood diamonds. Blood diamonds are diamonds mined in war territories to financially support civil wars [2,3].
Despite the disadvantages of the mined jewels, the following five most popular false myths of lab-grown diamonds discourage people from investing in them [4]:
Lab-grown diamonds are not real diamonds.
Lab-grown diamonds are synthetic.
Lab-grown diamonds are structurally weaker than mined diamonds.
Lab-grown diamonds do not have resale value.
The production of lab-grown diamonds is not eco-friendly.
Process
As shown in Figure 1, I divided the UX project into 4 phases: Discover, Define, Develop, and Deliver.
Figure 1: The Double Diamond Model
Phase I: Discover
1. Problem Statement
Because the web page I am designing and developing advocates for purchasing lab-grown diamonds over mined diamonds, I researched the economic and political disadvantages of natural diamonds. Afterward, I learned about the creation, usage, and current manufacturers of lab-grown diamonds. According to the 2020 study, co-sponsored by the International Grown Diamond Association (IGDA) and INSTORE Magazine, the main demographic of lab-made diamond buyers is 23-45-year-old adults. The study was the conclusion of national quantitative online studies, video interviews with consumers, and one-on-one evaluations of jewelry retailers.
Based on the study, I developed the following problem statement:
“23-45 year-old adult would like to purchase more environmentally friendly, inexpensive, and long-term alternative jewelry for themselves and their peers than the traditional mined diamonds. However, they do not know much about the lab-grown diamond industries and how to track the origins of authentic lab-grown diamonds. Consequently, the uncertainty about the new trend of lab-grown diamond jewelry discourages them from buying more lab-grown diamonds over mined diamonds.”
The problem statement addresses the direct relationship between the investment in lab-grown diamonds and the knowledge of diamond buyers.
Phase II: Define
2. Creating the First Wireframe
Figure 2: Wireframe I of Lab-Grown Diamonds
I proceeded to design my first wireframe for Lab-Grown Diamonds is shown in Figure 2. The red lines represent the dividers between elements, while the black line refers the borders of the webpage between each paragraph.
Pros and Cons of the Wireframe I:
Pros:
The website is short and informative.
The website is organized and proportionated.
The website addresses three of the five must know questions that buyers should know.
Cons:
Design looks crowded has unnecessary extra space.
The website missed two of the five must know questions that customers are concerned about.
Incorrectly addressed lab-grown diamonds as synthetic diamonds.
Phase III: Develop
3. Improving Wireframe I and Creating Wireframe II
As demonstrated in Wireframe I, I almost entitled my website the prohibited term of “Synthetic Diamonds” because I did not research about the Federal Trade Commission’s ruling of 2018 prior to designing the wireframe. Federal Trade Commission ruled that lab-grown diamonds are not synthetic diamonds because they are indeed diamonds made in a controlled laboratory. Synthetic diamonds correctly refers to simulants, like cubic zirconia and moissanite [5]. Additionally, I could have missed important information relating to lab-grown diamonds to shorten the data presented in the website. After reading about the top misinformation about lab-grown diamonds, I redesigned my previous blueprint and added the necessary data in Wireframe II. This resulted in a more educational and user-friendly wireframe.
Figure 3: Wireframe II of Lab-Grown Diamonds
Pros and cons of Wireframe II are:
Pros:
More organized
Has more consumer-focused information
Answers the five must know questions about lab-created diamonds
More visually pleasing
Cons:
Longer webpage
Phase IV: Deliver
4. Polished Prototype
After approving the design scheme of Wireframe II, I searched for aesthetically pleasing images for diamonds for the web page’s main image to capture users’ attention and create the color selection for the web page. I chose Figure 4 as the main image and modified in Photoshop before creating the website.
Figure 4. 3d render, broken diamond refraction on black background by Pixtawan @ Dreamstime.com [6]
4.1 Color Selection
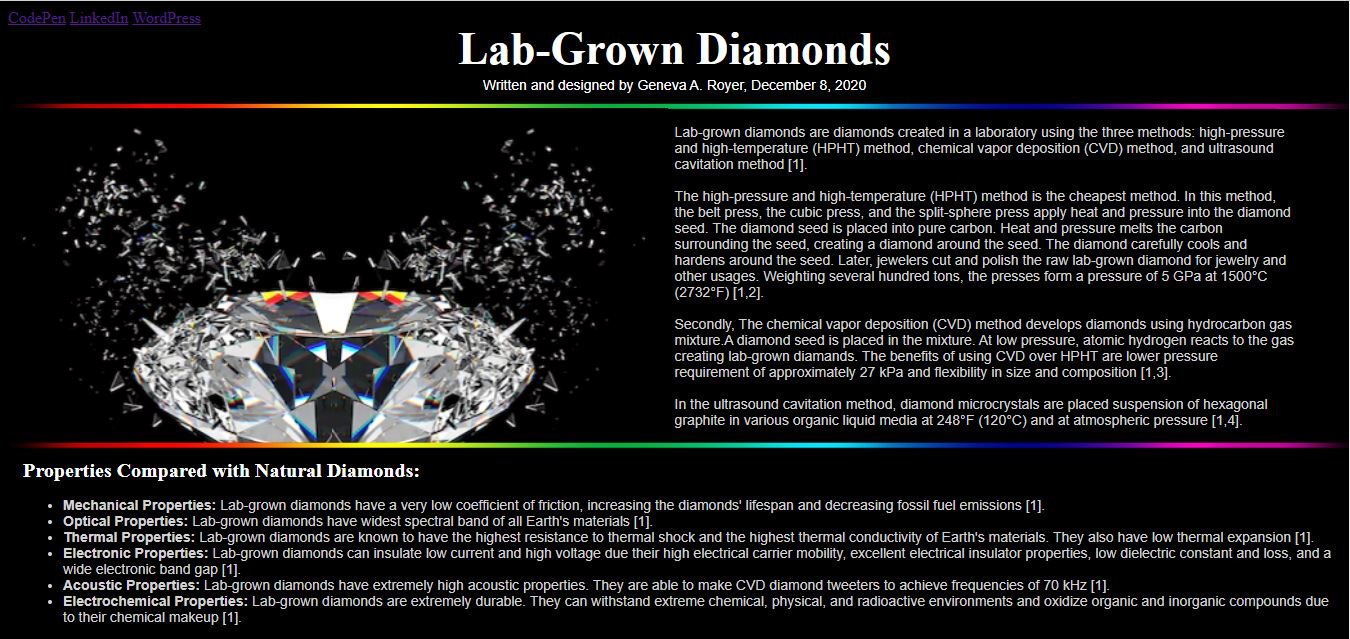
I chose the black as the background color for the website because I wanted the audience to focus on the information provided on the website and primary image. The primary image is a black and white closeup image of a diamond shattering from the left and right, giving the material an angelic effect. The diamond emits a spectrum of color, inspiring me to use a transparent rainbow line as the divider for each section. The font colors are white and light gray respectively in contrast to the black background.
4.2 Prototype
I tested the product by coding the website in React.js and running the site in CodePen. The programming languages I used were HTML5, CSS3, and JavaScript. The screenshot of the finished website is shown in Figure 5.
Figure 4: Finished website; CodePen link:https://codepen.io/GenevaRoyer/project/full/ZMEdGn
References: